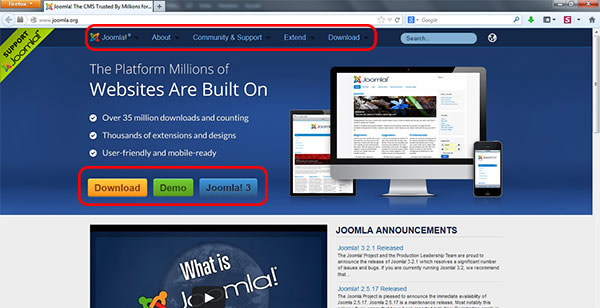
Vamos a ver que genera Joomla para mostrar información en el navegador al clicar en cualquier lugar. En primer lugar, la carga inicial de la página (por ejemplo al escribir el nombre del dominio: www.joomla.org). Después, cuando se hace clic en un enlace de la página. Y en tercer lugar, cuando hacemos click en un elemento del menú.


En esta primera imagen, vemos un menú (dentro de la caja roja) con seis elementos visibles. Con Joomla también se pueden agregar fácilmente submenús dentro de otro menú, como se muestra en la siguiente imagen (en el cuadro rojo).

En esa misma imagen, se puede ver que sucede al pasar el ratón por el elemento "Extend" del menú superior. Se muestra un submenú con "Directories y Developers" que no realiza ningún cambio en la página hasta que se haga clic en alguno de sus elementos.

En la imagen de arriba podemos ver la página de administración de Joomla cuando se selecciona un menú. En una columna se selecciona si se quiere mostrar o no ese elemento, en la siguiente se ve el título (debajo se ve la acción que realiza una vez que se clica en ese elemento), la siguiente columna se muestra el elemento que se verá por defecto en la página y en otra columna se muestra qué usuarios pueden ver este elemento de menú. La penúltima indica el idioma que el usuario ha configurado en su perfil para este elemento y la última columna el identificador único.
Al hacer clic en uno de esos elementos del menú vemos algo como lo de la siguiente imagen:

El "Tipo de elemento de menú" (en la caja roja), es la acción que realizará al hacer clic en este artículo. Hay muchas posibilidades de opciones como podemos ver en la siguiente imagen.

A continuación vemos el ejemplo de las posibilidades disponibles accediendo a la opción de "Artículos":

Se puede ver que podemos hacer que sólo se muestre un artículo, todos los artículos de una categoría, una categoría de blog, una lista de categorías, etc. Ya hemos visto que un menú se compone de elementos y que al hacer clic desencadenan una acción que llenará de información la parte principal de nuestra página web. Ahora veremos cómo se rellena el resto de nuestro sitio.
Un módulo es un tipo de extensión que nos permite mostrar información en una determinada posición de nuestra plantilla. Como vemos en el cuadro rojo de la siguiente imagen, se puede configurar la posición donde queremos ver un módulo.

En la misma ventana podemos ver la pestaña "Asignación de módulo". Aquí decidimos en qué páginas queremos mostrar el módulo, que puede ser en todas, en ninguna, en determinadas páginas o en todas salvo excepciones.

Ahora que ya casi tenemos toda la información que se necesita para completar nuestro sitio, vamos a ver qué sucede cuando clicamos en un elemento de menú.
Al hacer clic, la acción seleccionada para este elemento crea el contenido de la parte principal. Una vez configurados los módulos, haciendo clic en este menú que se verá en la posición indicada en los parámetros de la plantilla. Ahora ya podemos ver la carga de la página web en nuestro navegador.

Noticia original:
